3 min. read
Highlighting of HTML Tags and Interpolated Variables
Sometimes you have no choice but to confront your translators with HTML or interpolated variables.
The problem is that translators do not necessarily know the meaning of these notations and may be tempted to translate them or may inadvertently alter them, as shown here below:
| English | French | |||||||
|---|---|---|---|---|---|---|---|---|
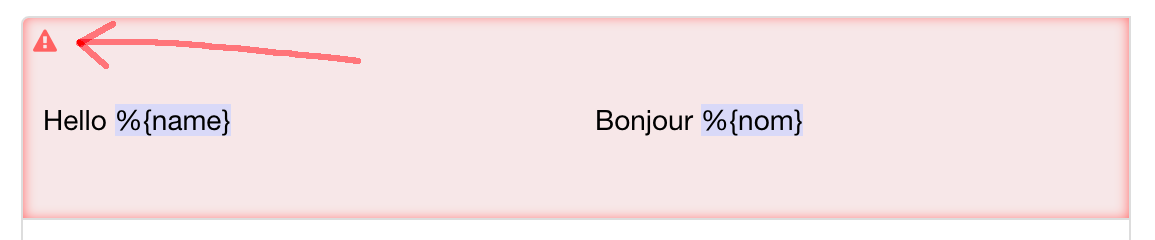
Hello %{name}
|
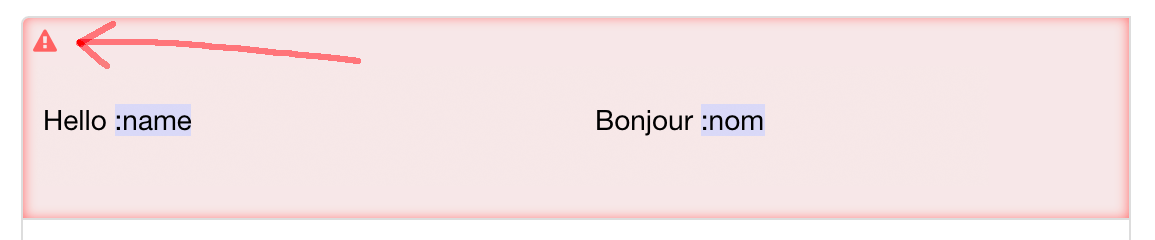
Hello :name
|
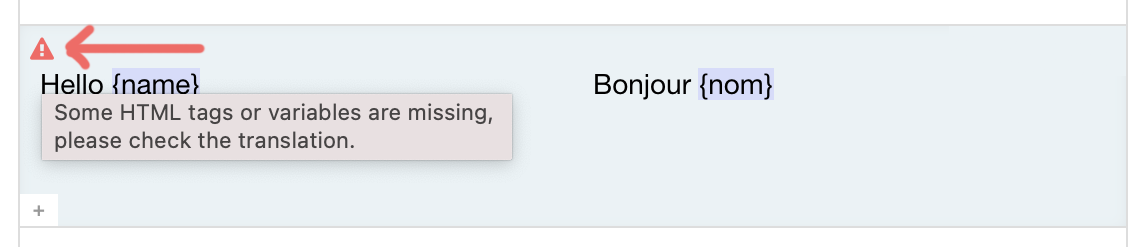
Hello {name}
|
Hello {name}
|
Bonjour %{nom}
|
Bonjour :nom
|
Bonjour {nom}
|
Bonjour {nom}
|
|
Account <em>disabled<em>
|
Compte < em>>désactivé<em>
|
In the first example, the name variable has disappeared from the translation and
will not be replaced by the username in French. In the second, the HTML will not
be correctly interpreted and the page will be broken.
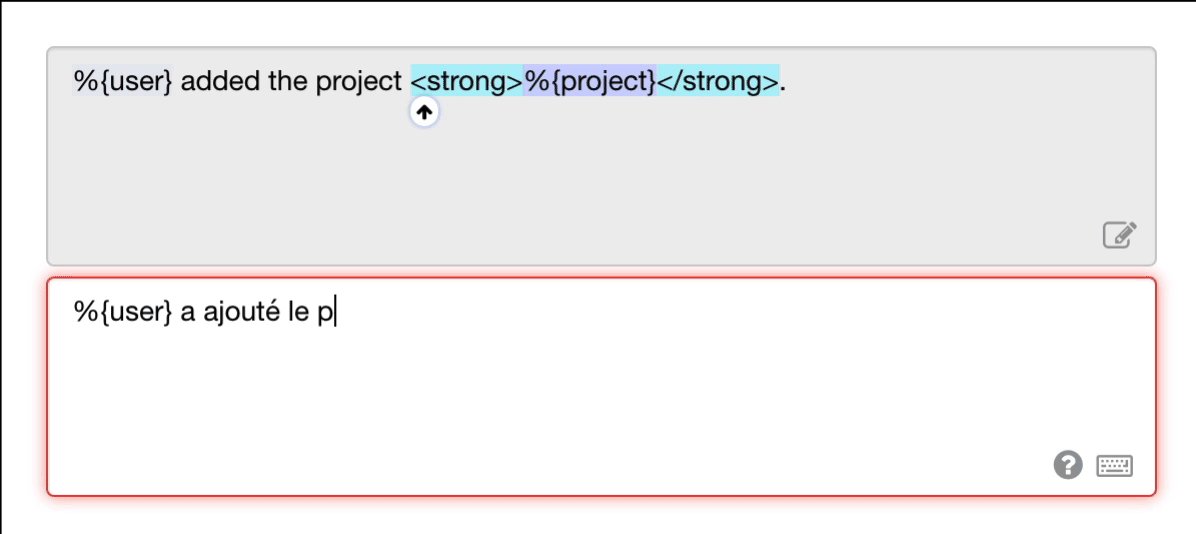
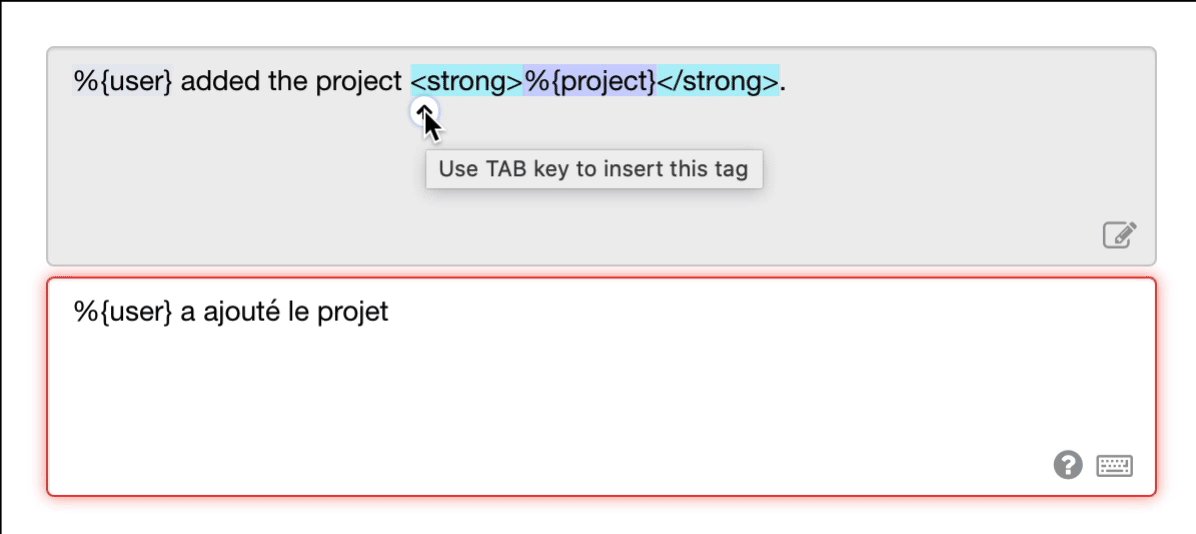
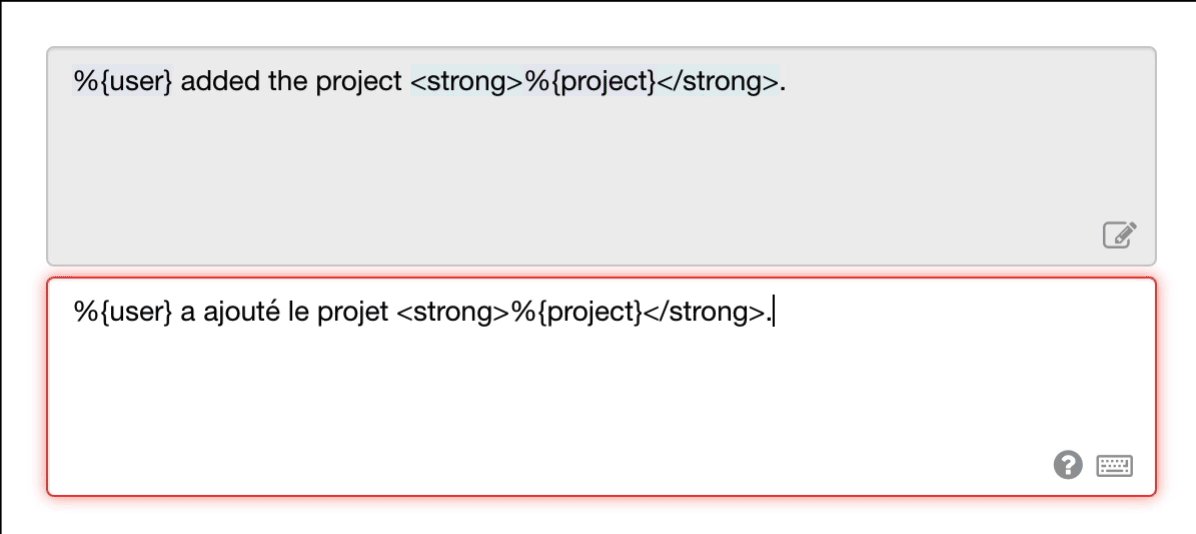
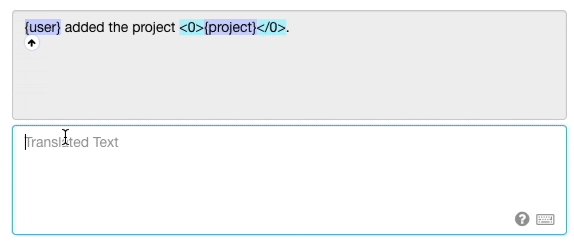
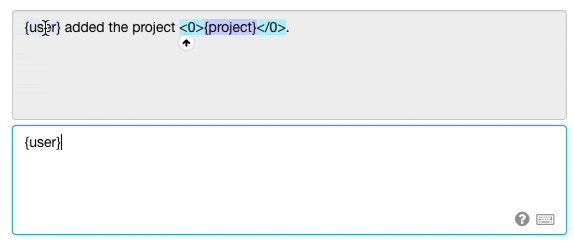
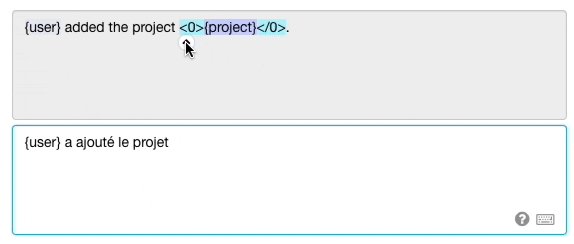
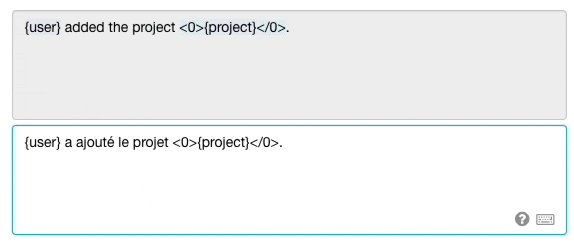
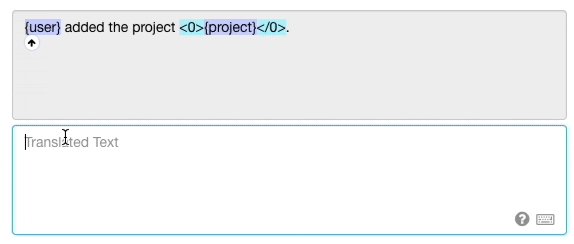
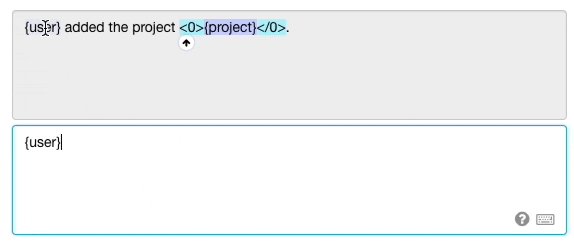
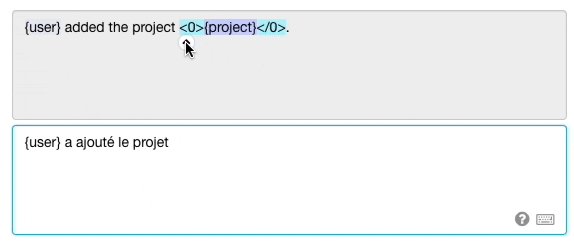
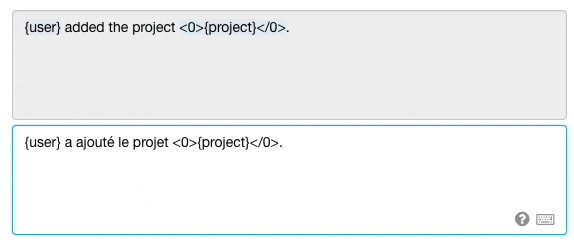
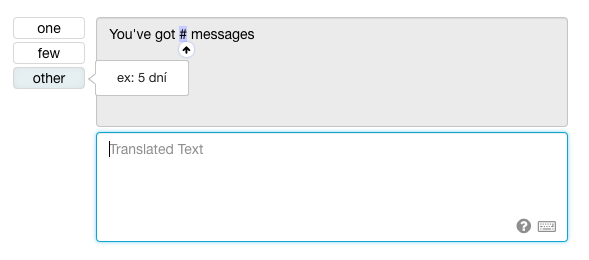
To help translators manage these notations more easily, we now highlight HTML tags and interpolated variables. We also display a warning icon if some of these tags and variables are missing or incorrectly translated.
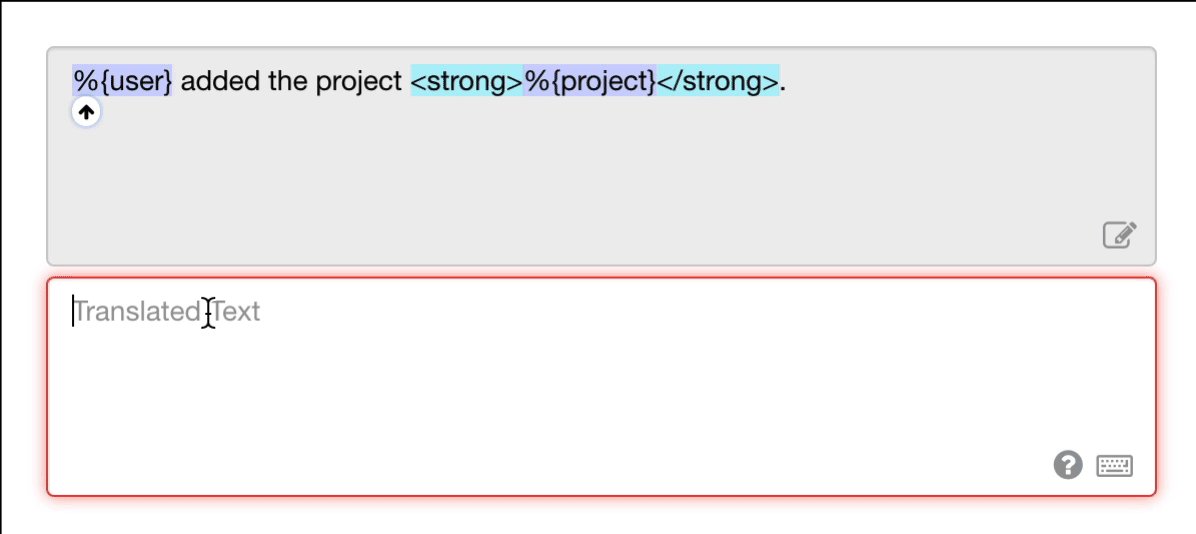
On top of that, translators are now able to insert these notations into the target field by clicking on them or pressing the TAB key. This really speeds up the translation process and prevents unfortunate typos.