Translate your React application without exchanging files with your translators
Install
-
Add dependencies to your React app:
npm install @translation/linguiyarn add @translation/lingui
Sync & Work
-
Localize your React app using
<Trans>source text</Trans>and<Plural>components. -
Run
npm run syncyarn syncto push new keys and get new translations. - Review automatic translations or invite translators to our interface.
Trusted by industry leaders

Custom-made for React applications
Easy setup
Get started in a few seconds:
-
Run
npm i @translation/linguiyarn add @translation/linguito install the required dependencies. -
Run
npm run syncyarn syncto initialize your React app, pushing keys and existing translations.
React JSX Syntax
Use the <Trans> and <Plural> components to
localize your React app.
(Learn about the Lingui syntax)
Localization guide
Follow our detailed guide to make the best of your React app localization.
Better plurals
Asking translators to work with complex plural syntax is error-prone.
In our interface, we deconstruct plural forms and provide concrete examples.
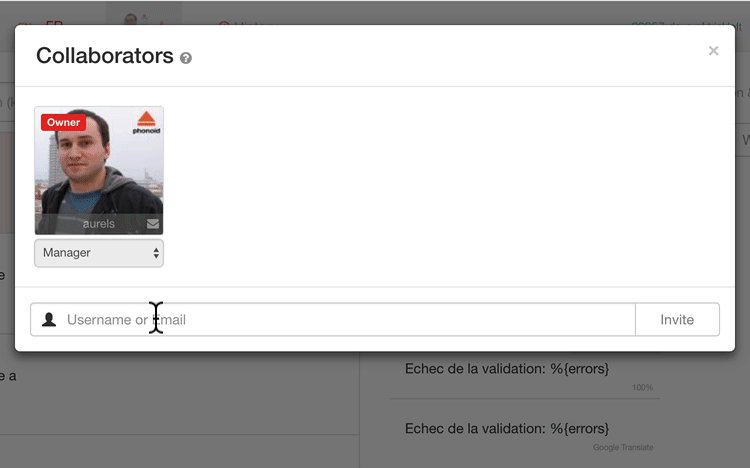
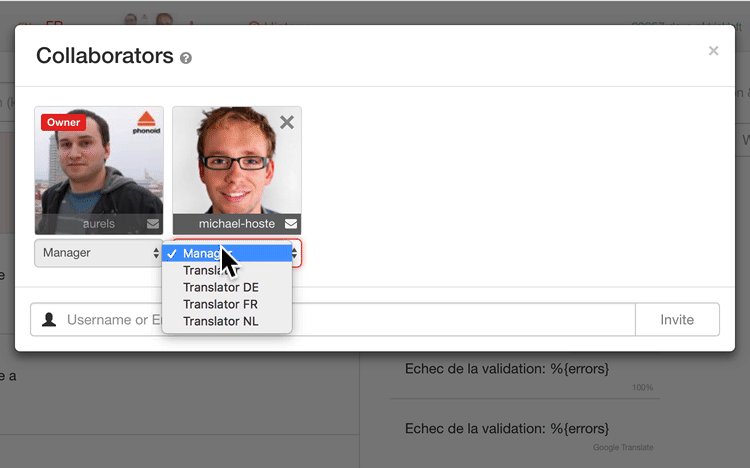
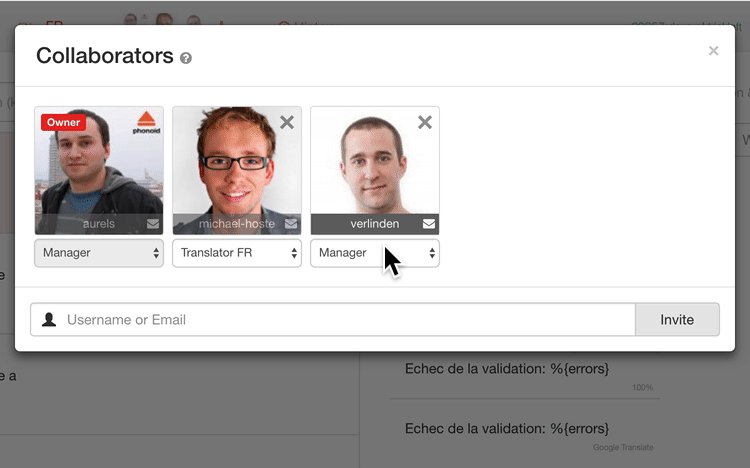
Team management
Invite managers and translators to your projects with only one click. All teammates will share the translation memory of the project.
Easy opt-out
Want to leave us? 🥲
Don't worry,
all your updated .po and .js files
are already in your app. Just keep them updated by simply using
pure-Lingui.
Made for continuous development
Why wait? Start translating your React application while you continue developing it.
Get new features translated as you develop them, and add more languages along the way.
Push new sources and get updated translations at any time: we handle working with multiple branches.
Auto-translation
Machine translation (MT) has come a long way: it's time to make use of it!
Auto-translate your projects
Get faster results by automatically pre-translating your source keys using Google Translate, DeepL or OpenAI.
Invite human translators to your projects to review the automatic translations and continue translating.
Synchronization: easy and fast
Just one command to sync all your translations.
npm run sync
Pushing new keys... OK
Receiving translations... OK
Your project is synced! 🎉
Push new sources to Translation.io and pull translations back to your code in seconds.
Keep developing your app while your translators are already working.
Anytime you sync, your team will be notified of new or updated sources, and you will get updated translations.
All you need (and more) to work efficiently
Your developers and translators will love us!
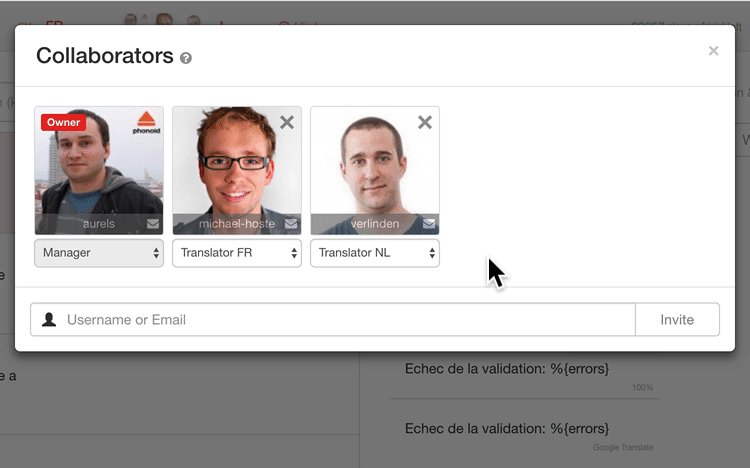
Teamwork

Invite teammates in just one click.
Assign roles and target languages. We'll bring them on board and keep them updated about new project activity.
All teammates will share the translation memory of the project.
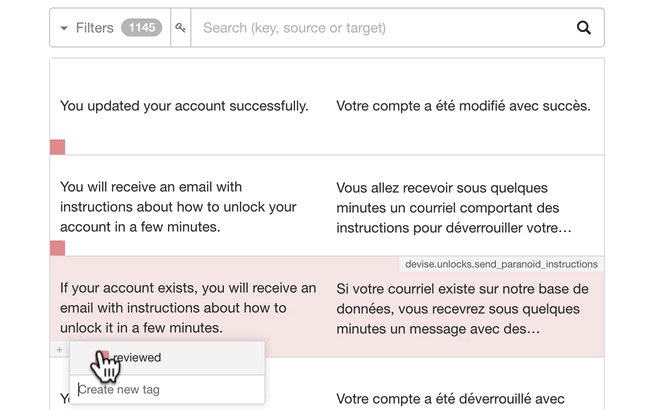
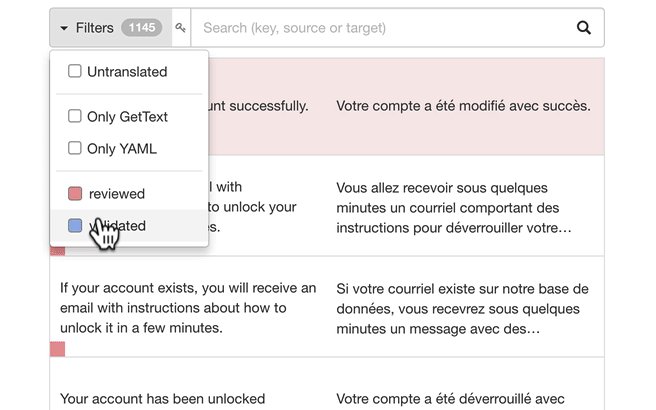
Adaptive workflows

Our interface is flexible enough to fit your own translation workflows.
Add custom tags to your segments so you can filter them easily. Tags also show up in the statistics screen, so you can use them for reporting.
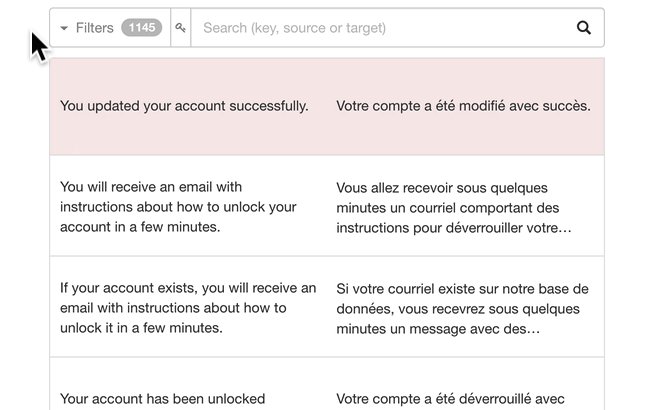
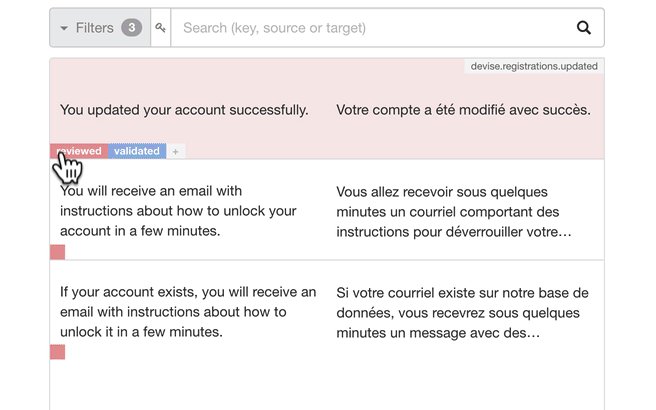
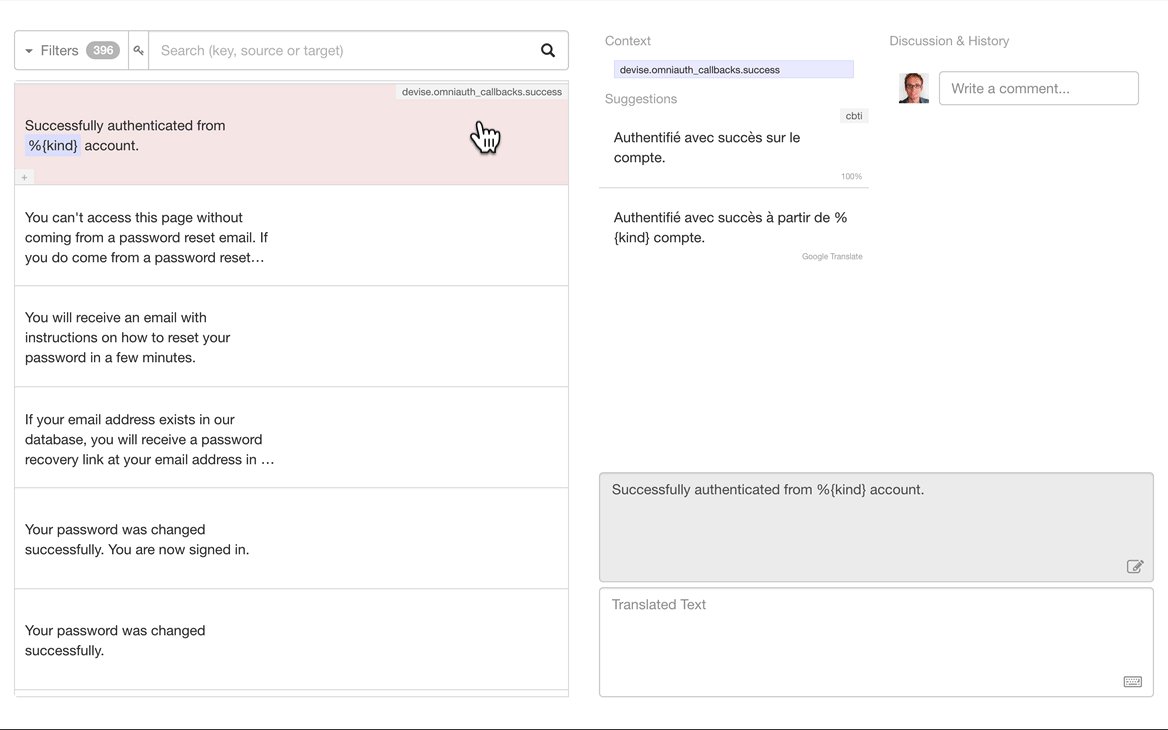
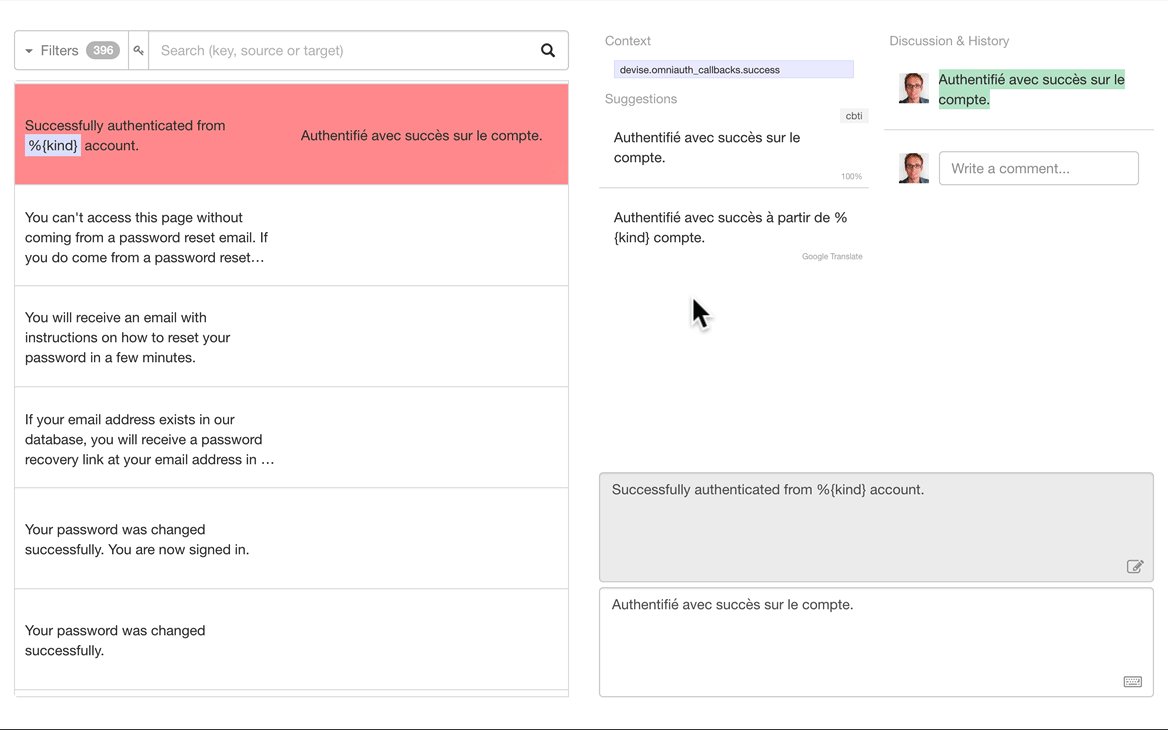
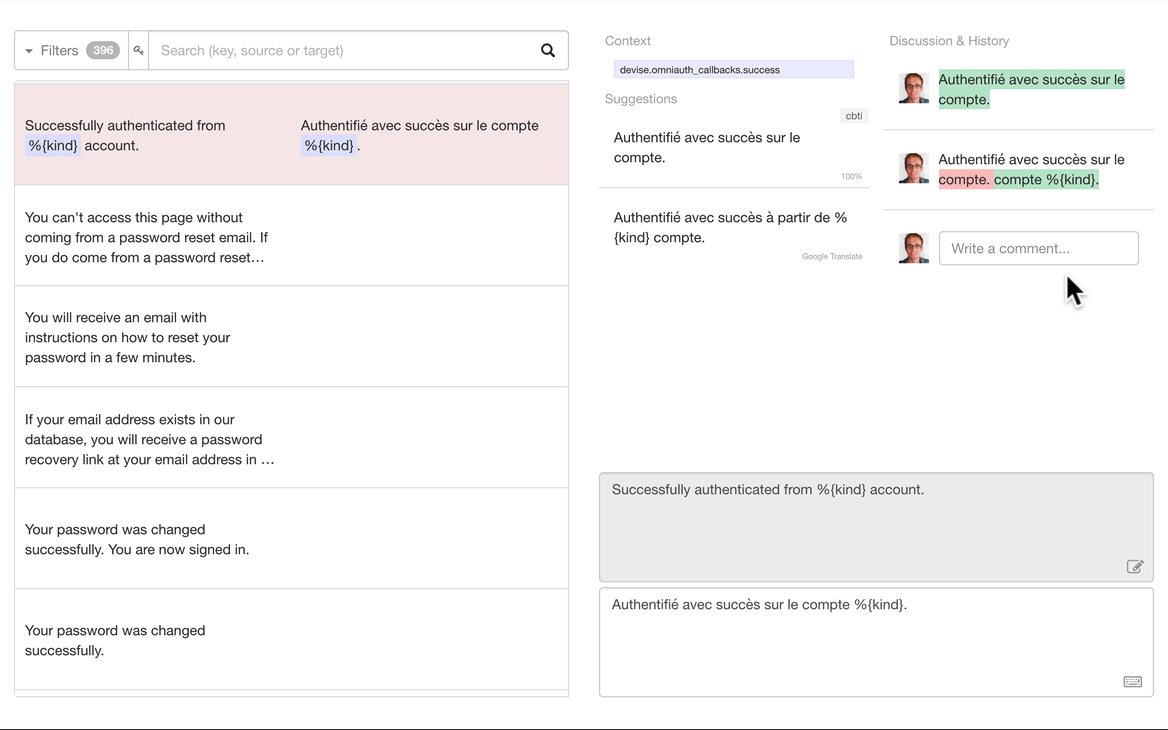
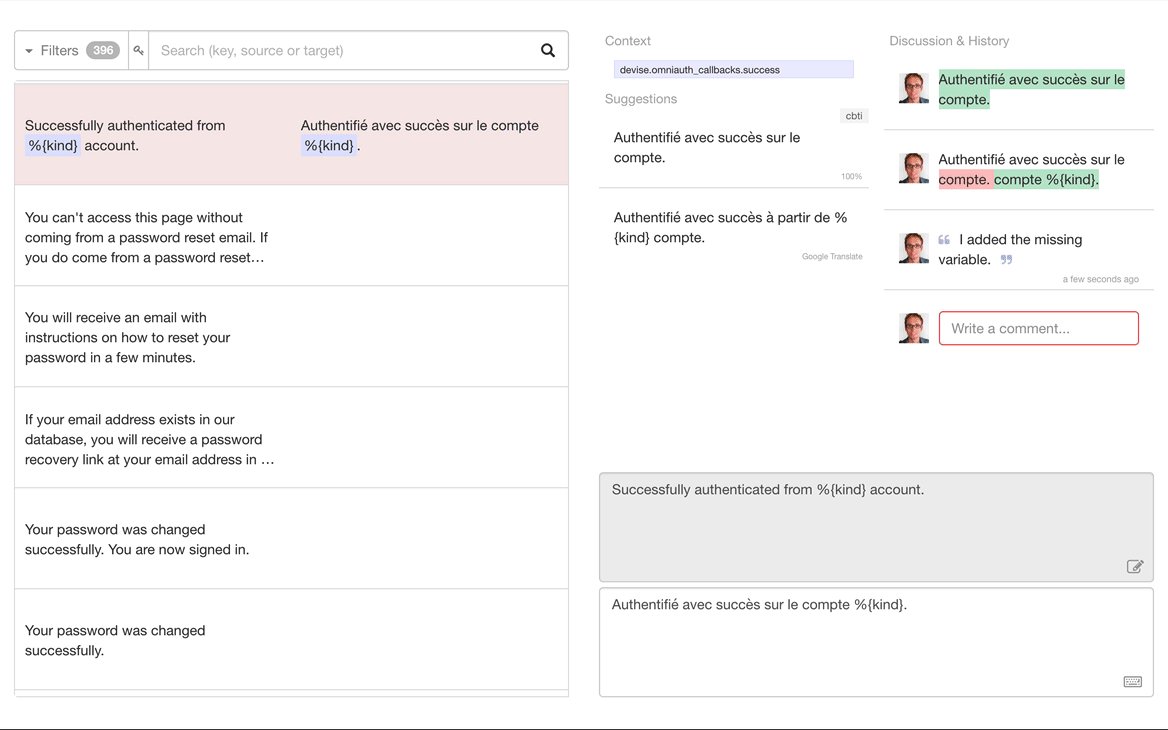
Elegant translation interface

Simple, intuitive, powerful.
We designed our interface to make the translation process as ergonomic as possible.
Make use of translation suggestions (from your projects and from machine translation services), context, discussions, and more.
Our keyboard shortcuts help your translators work faster, and visual hints indicate possible mistakes.
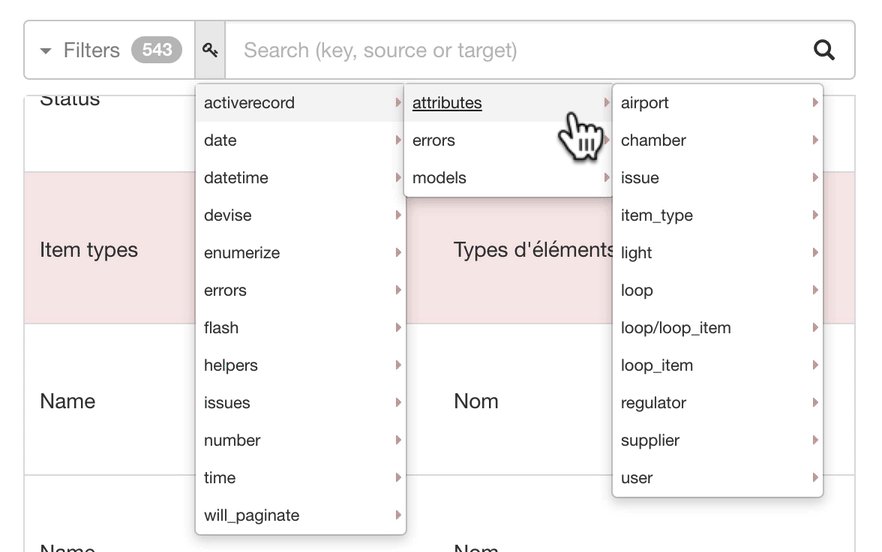
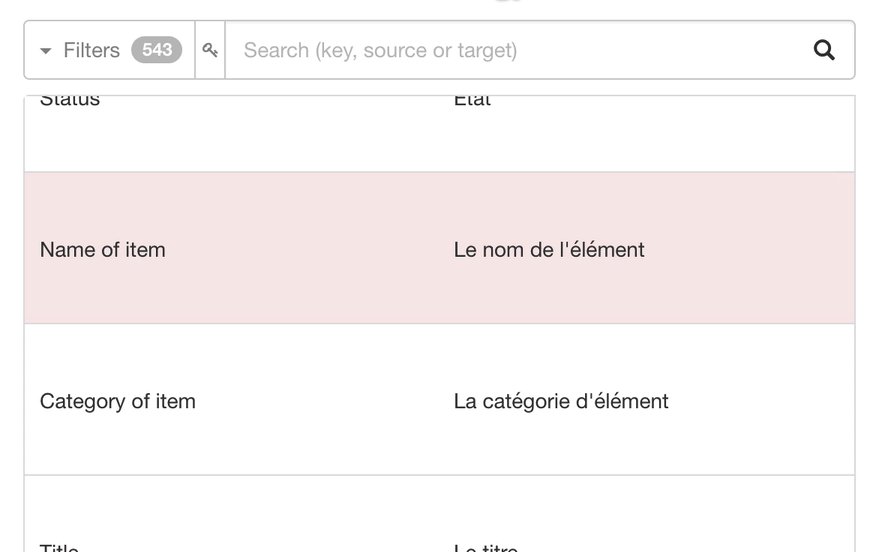
Efficient search

Our powerful search helps translators to maintain consistency of terms throughout their work. In addition, they are able to filter depending on a particular source file or context.
To provide a more enjoyable experience, this lightning-fast search works without any page reloading.
Give it a try
Ready to adopt a smooth translation process?
7-day trial - No credit card required

