6 min. read
How to Translate Angular Applications
👋 Say goodbye to complicated XLF files and enjoy our translation interface!

Our Angular package is here to help you localize and translate your Angular applications.
Once you’ve installed it and configured your project, prepare your code using the Angular’s i18n syntax (see below), run npm run translation:sync or yarn translation:sync to push your translatable text to Translation.io and invite translators to our interface.
Angular’s internationalization (i18n) syntax
Simply update the translatable parts of your code using the official Angular i18n syntax, summarized below with a few examples.
Syntax in component templates (i18n attribute)
<!-- The i18n attribute is your friend -->
<h1 i18n>Welcome to our Angular application!</h1>
<!-- Specifying a context -->
<h1 i18n="Welcome message|">Welcome to our app!</h1>
<!-- Variable interpolation -->
<!-- Translators will see "Hi {name}, welcome to your dashboard!" -->
<p i18n>Hi {{ name }}, welcome to your dashboard!</p>
<!-- Simple HTML tags -->
<!-- Translators will see "Text with <1>HTML</1> tags." -->
<p i18n>Text with <em>HTML</em> tags.</p>
<!-- Nested HTML tags -->
<!-- Translators will see "Text with a <1><2>partly-emphasized</2> link</1>." -->
<p i18n>Text with a <a href="#"><em>partly-emphasized</em> link</a>.</p>
<!-- Translatable attribute -->
<img [src]="cat.png" i18n-alt alt="A fluffy cat" />
<!-- Translatable attribute with a context specified -->
<img [src]="cat.png" i18n-alt="Alt. text for image|" alt="A fluffy cat" />
<!-- ICU plural form -->
<!-- Translators will see "There are no cats", "There is one cat", "There are {x} cats" -->
<p i18n>{count, plural,
=0 {There are no cats}
one {There is one cat}
other {There are {{count}} cats}
}</p>
Syntax in component classes or functions ($localize `text`)
// Simple use of the $localize function
let text = $localize `Welcome to our Angular application!`;
// Specifying a context
let text = $localize `:Welcome message|:Welcome to our app!`
// Variable interpolation
// Translators will see "Hi {name}, welcome to your dashboard!"
let text = $localize `Hi ${name}, welcome to your dashboard!`
Learn more about the syntax and read our recommendations on our GitHub Repository.
Relax, we handle plural forms for you
Pluralization can be complicated to manage, for you and your translators, because the rules vary depending on the target locales. That’s why we solve this pain for you.
Instead of having to translate cryptic segments like this one…
{count, plural,
=0 {There are no cats}
one {There is {{count}} cat }
other {There are {{count}} cats}}
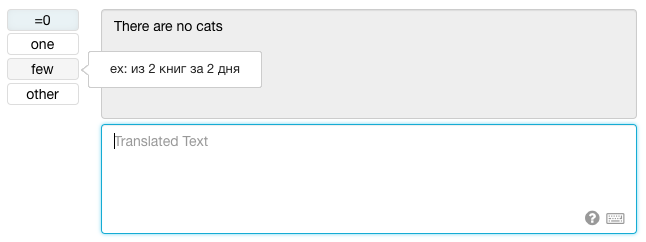
…your translators will see the following in our interface:
In this example, the target language is Russian, which has more plural forms than English:
- “one” is for 1, 21, 31, 41, 51, etc.
- “few” is for 2~4, 22~24, 32~34, etc.
- “other” is for 5~19, 100, 1000, etc.
Small improvements like this can make a big difference, by eliminating plural errors which can be difficult to detect and correct within your application.
You can find all the rules governing plurals as applied by Translation.io, together with the suggested examples, on this List of Languages and their Plural Cases.
Why use Translation.io for your Angular app?
We simplify the translation process, for you and your translators, with useful features such as machine-translation (using Google Translate or DeepL), easy keyboard shortcuts, the use of tags and comments, translation memory and segment history.
How this package works
We rely on Angular’s extract-i18n command (xi18n for Angular version <= 10) , which extracts translatable text from your application to a XLF file (messages.xlf). We parse this file and send the source keys to our platform for your translators to work on. If you already have a translated XLF file (ex: messages.fr.xlf for French) before running our init process, we also parse it to import your translations to our platform.
Further reading
- Visit the page dedicated to our Angular integration on this site.
- Check out our GitHub repository for more details about our package (installation, configuration, usage).
- Explore Angular’s official i18n guide to set your application up properly.
Need help or have a question? Feel free to write us on contact@translation.io and we’ll gladly provide assistance.